We’ve tested the AI CodeGen tools that will supercharge your product building speed. And in the following reading, we’ll walk you through everything you need to check, so you’ll never say you don't know your tools.
AI-driven code generation tools are reshaping how we build digital products and applications, capturing the attention of everyone involved in product development. These tools promise faster iteration, smarter workflows, and a lower barrier to entry. With the rapid growth of the AI industry, new players and features emerge constantly, making it easy to feel overwhelmed, lost in the noise, or gripped by FOMO about not jumping onto the AI train fast enough.
Recently, we’ve been playing and experimenting with a variety of tools, testing their strengths and understanding their positioning on the CodeGen landscape. In this post, we’ll share an overview of the current options, breaking down their unique capabilities from our hands-on experience hoping to help you find the best fit for your needs or just providing some interesting insights before you dive in.
Rapid experimentation and the exact speed boost
At iterate.so, we prioritize rapid experimentation to quickly identify the solutions that deliver the most value. The sooner we can transform an idea into something tangible, the faster we can learn, adapt and iterate. In our previous case study, we showcased how we built a hypothetical UI to allow people visualize the workflow we are working on as a high-fidelity prototype. CodeGen tools can play a critical role in this process, giving you and your team the speed boost you need for your product current phase. They help you reach the most valuable state of your workflow with minimal delay, allowing you to focus on the next steps.
A range of tools designed to bridge the gap
As Large Language Models continue to improve their coding capabilities, with Anthropic's Claude models leading the way in contextual understanding, they leave a significant gap between the production of isolated output tokens and the delivery of production-ready, packaged and deployed applications. This is where CodeGen tools take over, ensuring that the generated code integrates seamlessly into real-world workflows.
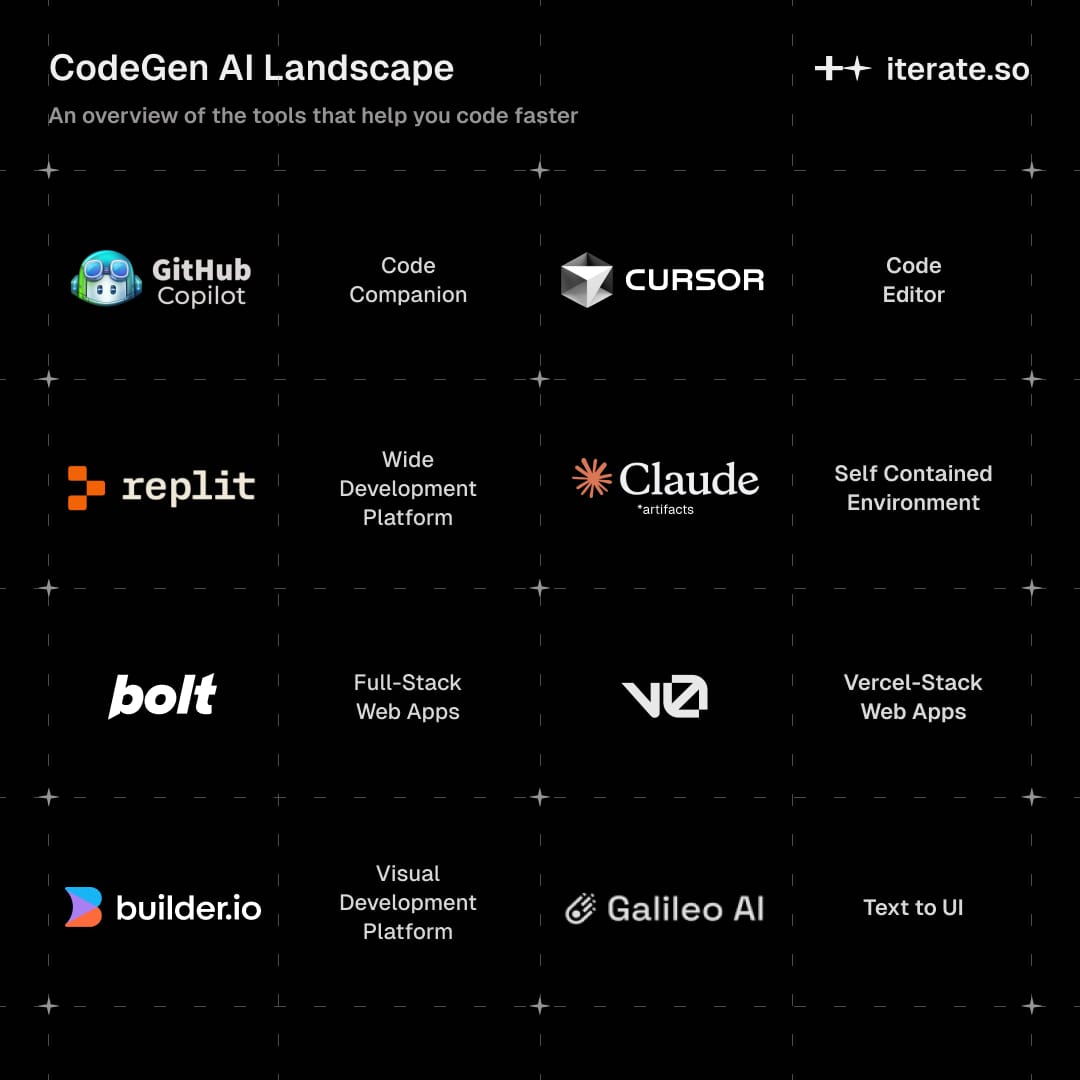
This gap is precisely why the CodeGen AI landscape is so diverse. Each tool focuses on different parts of the development pipeline, covering a varying range of use cases, user needs and pain points. For example, GitHub Copilot, one of the pioneers in this space, offers context-aware code suggestions in the editor with little friction on your workflow (meanwhile, GitHub is doubling down on its AI ambitions with projects like GitHub Spark, a unified development platform). Beyond suggestions, in different parts of the spectrum, other projects are offering fully AI-managed platforms or specialised solutions adapted to niche areas such as user interface design and prototyping.

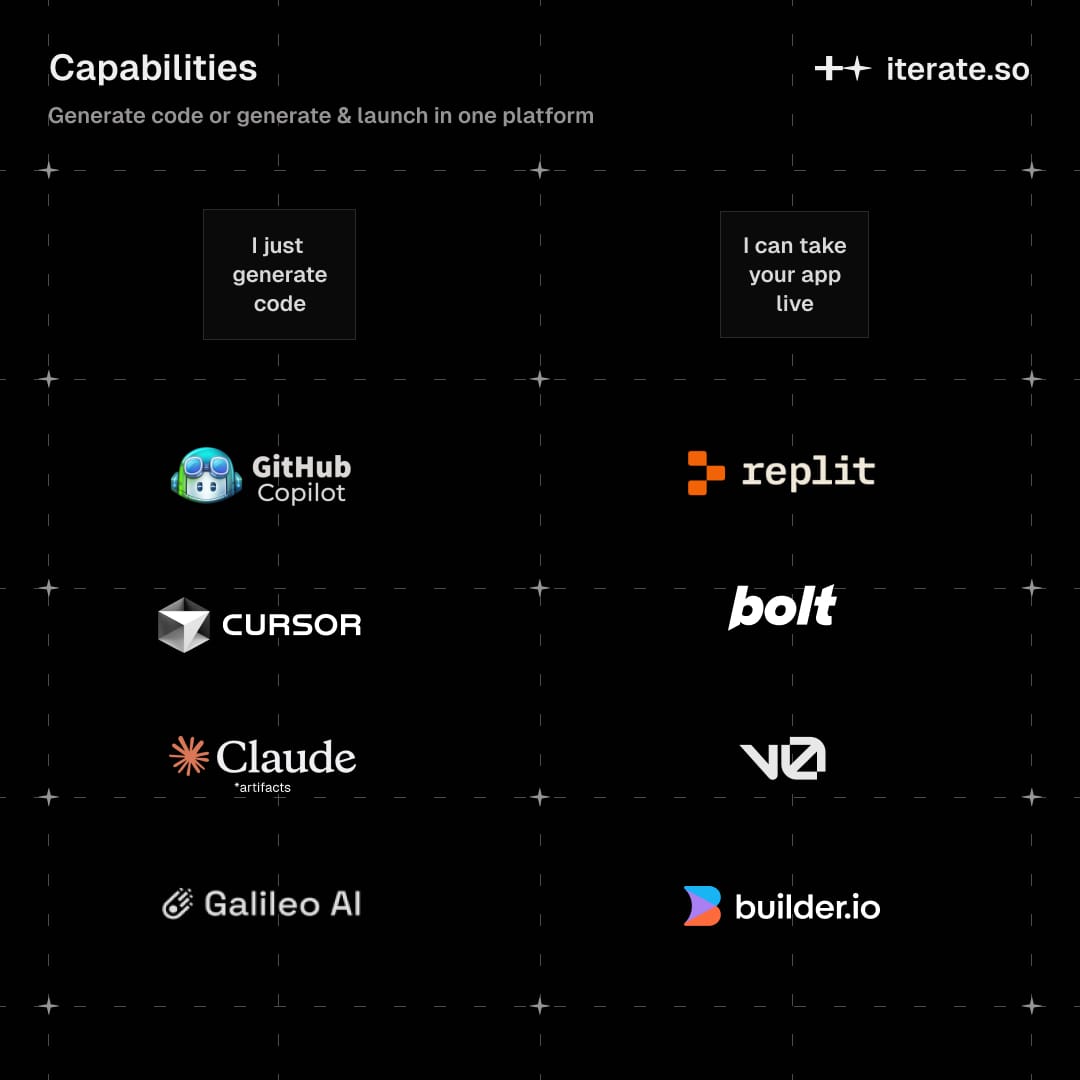
Just generate code or generate & launch in one platform
The answer to the question: Does it only generate code, or does it also handle infrastructure and deployment? will shape how much responsibility you’ll have for managing the code output and delivering it to end users.
Tools like v0 and Bolt integrate seamlessly with platforms such as Vercel or Netlify. These platforms take care of hosting and distribution, allowing you to deploy your AI-generated code with minimal effort and no friction. Other projects, like Replit, offer an all-in-on comprehensive development platform. You can write, test, and deploy your application entirely within its ecosystem, leveraging cloud infrastructure backed by Google Cloud Platform in single replicable environment.

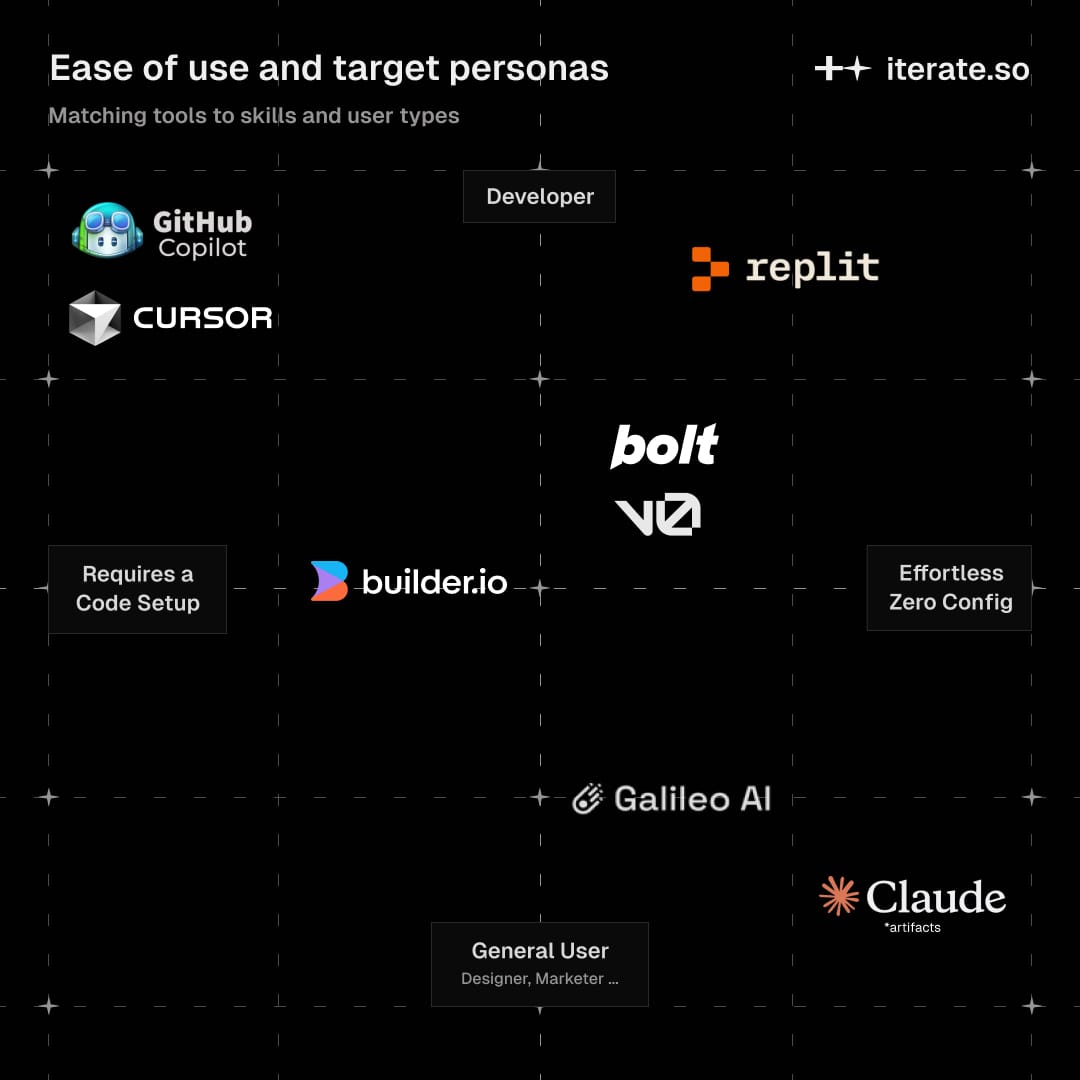
Matching tools to skills and user types
AI codegen tools aren’t one-size-fits-all, they’re built with specific users, industries, and problems in mind. Figuring out who the tool is designed to help can make all the difference in how useful it is for you. Take Cursor Editor, for example. A fork of the popular editor Visual Studio Code with an AI powered developer intuitive experience seamlessly baked in that works alongside you, reviewing your code, suggesting changes, and chatting through the whole coding process.
Then on the other hand there’s Galileo AI, originally pitched as an AI shadow co-worker for Figma it has since evolved into an interesting Text-2-UI tool where users can generate app UIs from simple text prompts, effortlessly transferring them to Figma or exporting HTML to accelerate UI design and prototyping.

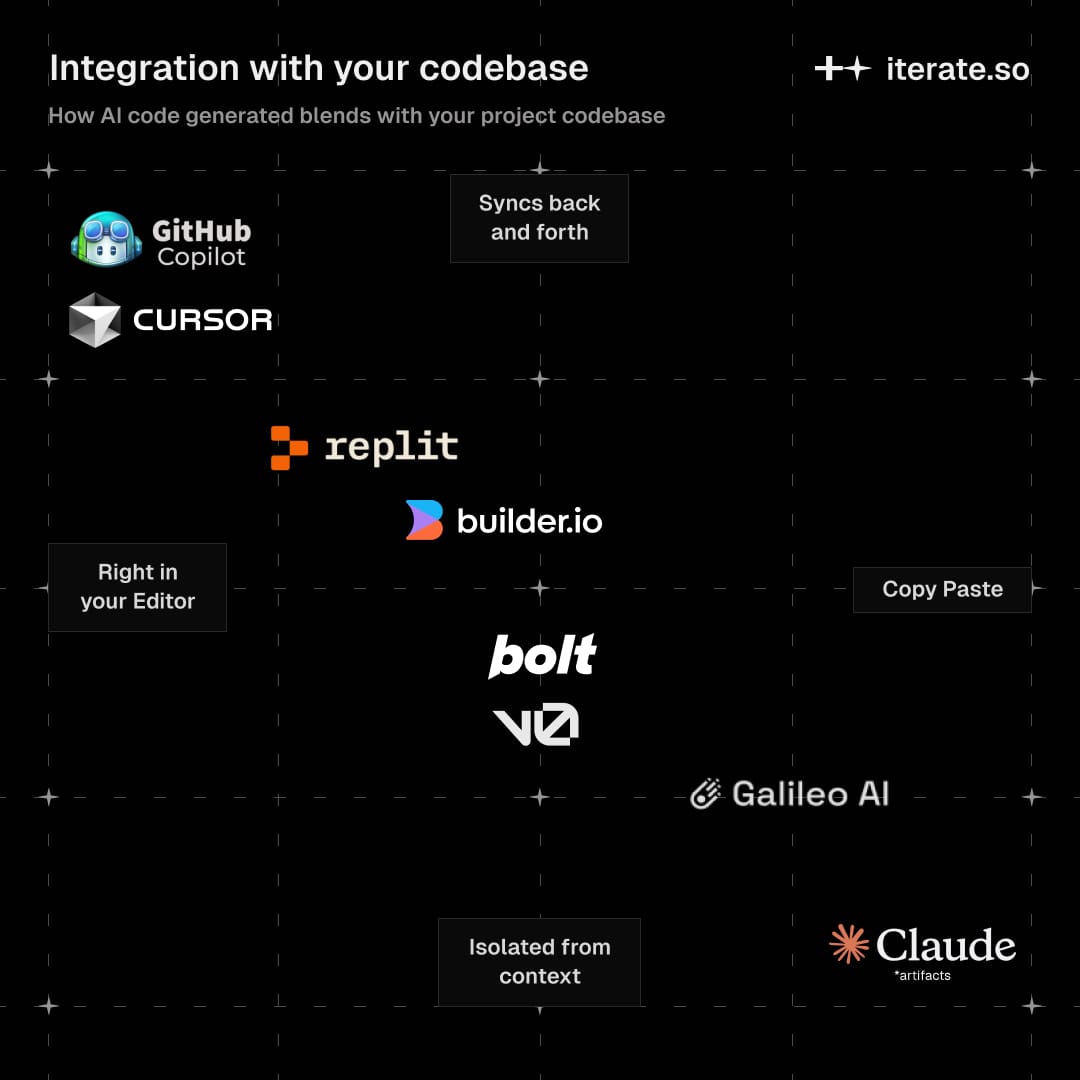
How AI code generated blends with your project codebase
A key factor to be considered when working with an AI codegen tool is how well it plays with your existing codebase, specially if you require a long term maintenance of your code project. Can you tweak and refine the AI-generated code easily? Does it sync smoothly with your version control system?
Some tools are taking creative approaches in this area. Builder.io, initially known for its visual development and CMS platform, launched a powerful Visual Copilot. Their micro-agents-based approach can transform Figma designs into code that makes use of your existing components, code style, and APIs. Allows you to merge the generated code back into your project's source repository, enabling a smooth transition and blending between generated and existing code.
Others, like v0 and Bolt let you export the full generated source code, giving away complete control on a one time eject operation that’s not likely to be modified again through their platform.
For something entirely different, if you are exploring self contained micro-solutions, Claude Artifacts by Anthropic offers standalone, shareable solutions letting you iterate quickly and that remain within the tool's environment for their entire lifecycle.

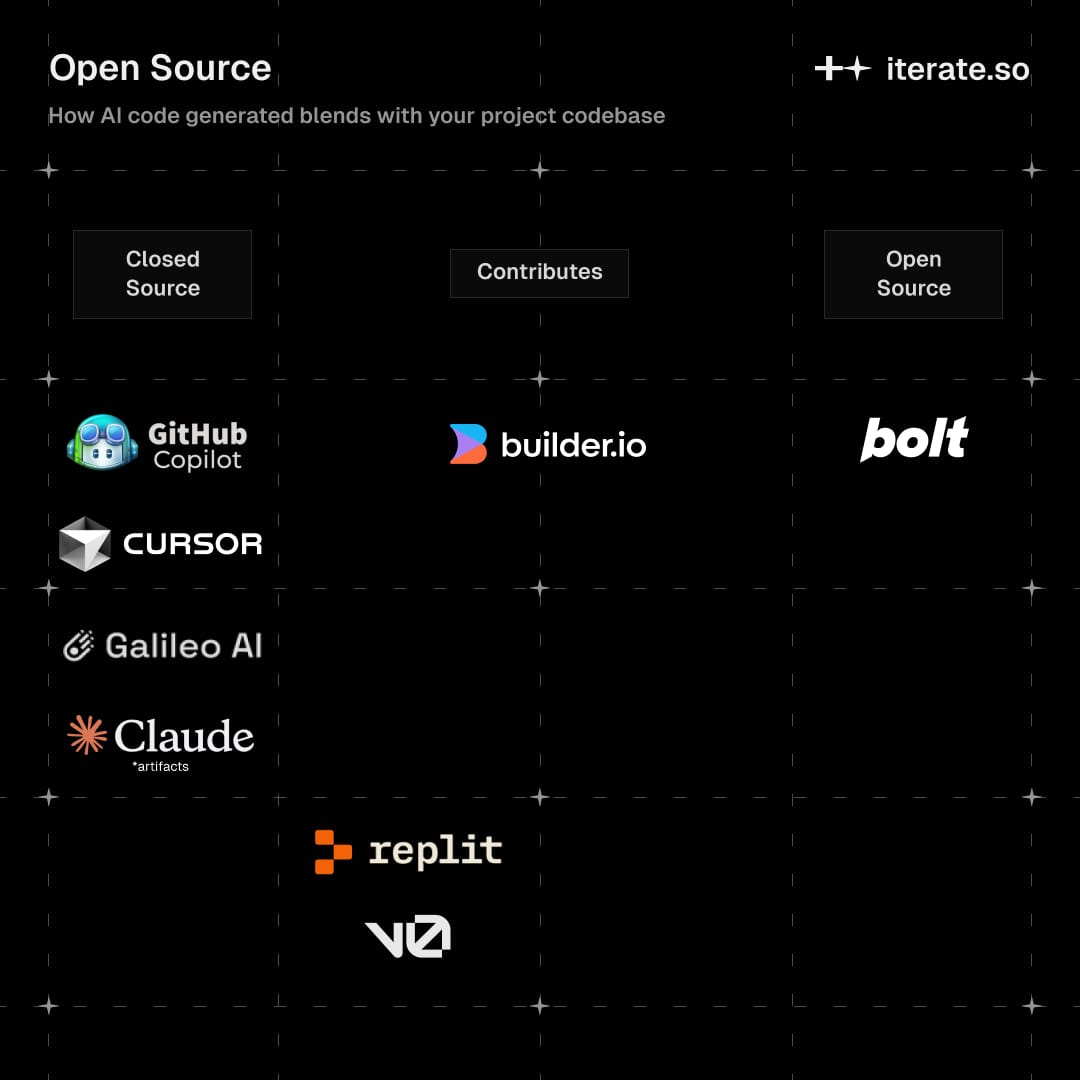
Teams that pour back into the Open Source space
When it comes to open source contributions, you’ll notice on the diagram that most of the projects lean to it’s left side, meaning sadly that only a small portion or none of their work is shared with the broader developer and research community. But let’s not overlook the bright spots.
Take Builder.io, for example. While their core platform isn’t entirely open source, they’ve still made impressive contributions open sourcing well known libraries like Partytown, Qwik, and Mitosis. These projects aren’t just side hustles, they’re powerful frameworks that have found real traction and added immense value for developers in many situations.
Then there’s the team at StackBlitz, who deserve a special shout-out for making Bolt source code fully available on GitHub for you to run locally. However, Bolt is still reliant on a proprietary Large Language Model as it requires you to configure an Anthropic Api Key for it to run. While this is a big contribution, a model-agnostic alternative emerging from the community could push the space even further.

Still curious?
If you're still curious or have any further question about the tools and ideas mentioned, you'll find references to all the resources at the end of this post. If you landed here considering exploring ideas to validate or experiment with in your product or SaaS growth we’d love to hear about it. At iterate.so, we’re all about helping teams grow through engineering, creative problem-solving, and fast iteration, let’s connect and start build something together.